Una de las cosas que más me gustan del software libre es la liberación del conocimiento. Incluso (o sobre todo), cuando lo que has investigado, usado o desarrollado al final no te sirve. Me parece realmente mal que se deseche todo ese conocimiento, ya que se ha invertido el tiempo en ello, por qué no invertir 20 minutos más en estructurarlo y escribirlo. Otro podría necesitar ese conocimiento tan cercano. Aunque no esté 100% depurado y sea directamente utilizable, podría ser un gran punto de partida para otras personas, o incluso para uno mismo en momentos posteriores.
El presente artículo es uno de los que sí me han servido, pero ya empezaba a olvidar. Así que lo escribo. Y tengo en mente el siguiente, totalmente relacionado, que cumple una de las premisas del párrafo anterior: al principio no me sirvió para mucho y meses más tarde ha sido la llave para desbloquear el cierre de un proyecto.
Sin más preámbulos, veamos como crear tu propio servicio Web utilizando SOAP en Drupal. Esta forma da una idea de lo extendible que es un servicio Web dentro de este CMS y me sirve para recordar en cualquier momento cómo llevar a cabo este proceso de extensión.
En primer lugar, como siempre, instalamos drush:
neonigma@neonigma-laptop:~$ sudo apt-get install drush
Descargamos el módulo services:
neonigma@neonigma-laptop:/var/www/drupal-testing/modules$ drush dl services -r modules
Project services (6.x-2.3) downloaded to [success]
/var/www/drupal-testing/modules/.
Lo habilitamos:
neonigma@neonigma-laptop:/var/www/drupal-testing/modules$ drush en services
The following modules will be enabled: services
Do you really want to continue? (y/n): y
Services was enabled successfully. [ok]
Descargamos el módulo soap_server:
neonigma@neonigma-laptop:/var/www/drupal-testing/modules$ drush dl soap_server -r modules/services
Project soap_server (6.x-1.2-beta1) downloaded to [success]
/var/www/drupal-testing/modules/.
Lo habilitamos:
neonigma@neonigma-laptop:/var/www/drupal-testing/modules$ drush en soap_server
The following modules will be enabled: soap_server
Do you really want to continue? (y/n): y
SOAP Server was enabled successfully. [ok]
Para completar la instalación de SOAP Server, no basta con haber instalado el módulo. Debemos instalar la librería NuSOAP que es la que proporcionará realmente el servicio. La descargamos de este enlace por ejemplo a /tmp y la descomprimimos de la siguiente forma:
neonigma@neonigma-laptop:/tmp$ mkdir nusoap
neonigma@neonigma-laptop:/tmp$ mv nusoap-0.9.5.zip nusoap
neonigma@neonigma-laptop:/tmp$ cd nusoap/
neonigma@neonigma-laptop:/tmp/nusoap$ unzip nusoap-0.9.5.zip
neonigma@neonigma-laptop:/tmp/nusoap$ rm nusoap-0.9.5.zip
neonigma@neonigma-laptop:/tmp/nusoap$ cd ..
neonigma@neonigma-laptop:/tmp$ mv nusoap/ /var/www/drupal-testing/modules/soap_server/
En este punto, tenemos un servidor SOAP escuchando en http://localhost/drupal-testing/?q=services/soap. Pero existe un bug en esta versión de SOAP server, por el cual al acceder a esa URL por primera vez no nos muestra las operaciones disponibles, sino el mensaje de error You must specify a name when you register an operation.
Afortunadamente tiene fácil solución. Nos bajamos este parche visto en este enlace en la ruta del módulo soap_server y lo parcheamos de esta forma:
neonigma@neonigma-laptop:/var/www/drupal-testing/modules/soap_server$ wget http://drupal.org/files/issues/751326.patch
neonigma@neonigma-laptop:/var/www/drupal-testing/modules/soap_server$ patch -p0 < 751326.patch
Si volvemos a acceder de nuevo a la URL de escucha, ahora deberíamos de ver las operaciones disponibles y un enlace al WSDL. Esta URL al WSDL para mi no encaja con la realidad, por lo que yo siempre uso http://localhost/drupal-testing/?q=services/soap/?wsdl a la hora de proporcionar este parámetro a los clientes que deseen conectarse al servicio Web personalizado.
Otro de los hándicaps de utilizar SOAP en Drupal es que se requiere URLs limpias, tema bastante espinoso en Drupal 6, al menos para mi gusto. Para habilitarlas debemos seguir los siguientes pasos:
- Comprobamos si tenemos instalado el módulo rewrite de Apache:
root@neonigma-laptop:/var/www/drupal-testing# apache2ctl -M
- Si no está instalado, lo instalamos:
root@neonigma-laptop:/var/www/drupal-testing# a2enmod rewrite
Enabling module rewrite.
Run '/etc/init.d/apache2 restart' to activate new configuration!
root@neonigma-laptop:/var/www/drupal-testing# /etc/init.d/apache2 restart
- Visitar la URL http://localhost/drupal/?q=admin/settings/clean-urls y, si está disponible el botón de radio con la opción Activado, lo marcamos y guardamos la configuración. Si el botón no está disponible para marcado, debemos revisar cómo habilitar las URLs limpias en este post.
Con todo instalado, toca el turno de lo interesante, crearnos nuestro propio servicio Web. Los servicios Web preinstalados y listos para usar se encuentran en modules/services/services, por lo que un buen punto de partida es copiarnos uno de ellos y modificarlo a nuestro gusto.
neonigma@neonigma-laptop:/var/www/drupal-testing/modules/services/services$ cp -R comment_service/ nuestro_service
neonigma@neonigma-laptop:/var/www/drupal-testing/modules/services/services/nuestro_service$ mv comment_service.info nuestro_service.info
neonigma@neonigma-laptop:/var/www/drupal-testing/modules/services/services/nuestro_service$ mv comment_service.inc nuestro_service.inc
neonigma@neonigma-laptop:/var/www/drupal-testing/modules/services/services/nuestro_service$ mv comment_service.module nuestro_service.module
La utilidad de cada fichero es la siguiente:
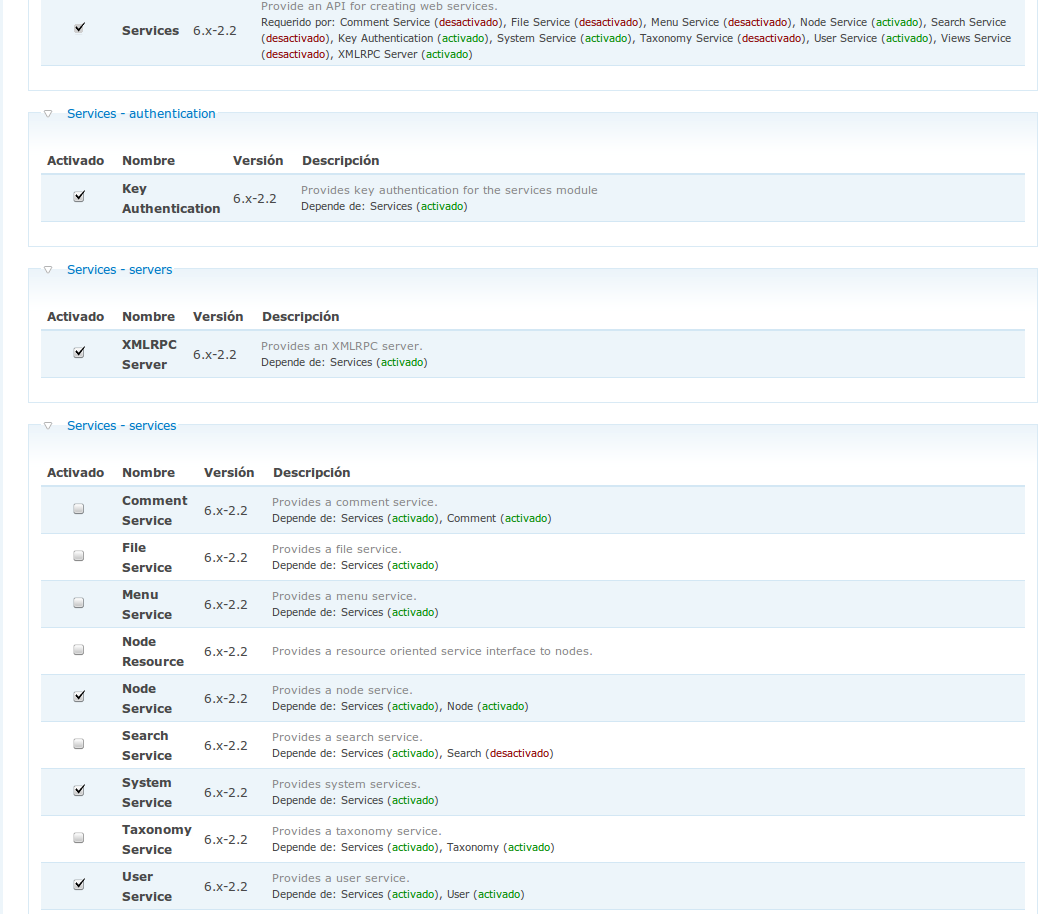
- nuestro_service.info: este fichero contiene la información de visualización del módulo. Es decir, la identificación del módulo dentro de http://localhost/drupal-testing/?q=admin/build/modules, en la zona Services.
- nuestro_service.module: este fichero contiene la descripción estática de las funciones del servicio Web que se van a compartir.
- nuestro_service.inc: este fichero contiene el código de las funciones del servicio Web definidas en el fichero anterior.
Lo primero que vamos a hacer es cambiar la información de identificación de nuestro servicio Web en el fichero nuestro_service.info. Para ello, modificamos el primer bloque del código original:
; $Id: comment_service.info,v 1.1.2.1 2009/06/06 22:57:40 marcingy Exp $
name = Comment Service
description = Provides a comment service.
package = Services - services
dependencies[] = services
dependencies[] = comment
core = 6.x
y escribimos en su lugar este otro:
; $Id: nuestro_service.info,v 1.1.2.1 2010/12/04 11:28:00 marcingy Exp $
name = Nuestro propio servicio Web
description = Proporciona nuestra propia funcionalidad
package = Services - services
dependencies[] = services
core = 6.x
Nótese que hemos eliminado la dependencia al módulo comment.
A continuación, editamos el fichero nuestro_service.module:, eliminando todo el código existente y colocando este en su lugar:
[PHP]
<?php
// $Id: nuestro_service.module,v 1.1.2.1.2.9 2010/07/16 02:59:56 skyredwang Exp $
/**
* @file
* Link functionality to services module.
*/
/**
* Implementation of hook_perm().
*/
function nuestro_service_perm() {
return array(‘access add two numbers’);
}
/**
* Implementation of hook_service().
*/
function nuestro_service_service() {
return array(
// nuestro.add
array(
‘#method’ => ‘add_numbers’,
‘#callback’ => ‘nuestro_service_add’,
‘#access arguments’ => array(‘access add two numbers’),
‘#file’ => array(‘file’ => ‘inc’, ‘module’ => ‘nuestro_service’),
‘#args’ => array(
array(
‘#name’ => ‘number_one’,
‘#type’ => ‘int’,
‘#description’ => t(‘The first number.’),
),
array(
‘#name’ => ‘number_two’,
‘#type’ => ‘int’,
‘#description’ => t(‘The second number.’),
),
),
‘#return’ => ‘int’,
‘#help’ => t(‘This method adds two numbers and return the result’),
),
);
}[/PHP]
Por último, editamos el fichero nuestro_service.inc:, eliminamos todo el código existente y definimos lo que hará la función que acabamos de exponer:
<?php
// $Id: nuestro_service.inc,v 1.1.2.1.2.5 2010/05/08 19:26:00 heyrocker Exp $
/**
* @file
* Link functionality to services module.
*/
/**
* Returns the addition of two parameters received.
*
* @param $number_one
* First number to add.
* @param $number_two
* Second number to add.
* @param $since
* Timestamp to indicate what nodes are new. Defaults to time of last user acces to node.
* @return
* Number of nuestros that node has.
*/
function nuestro_service_add($number_one, $number_two) {
return (int)($number_one + $number_two);
}
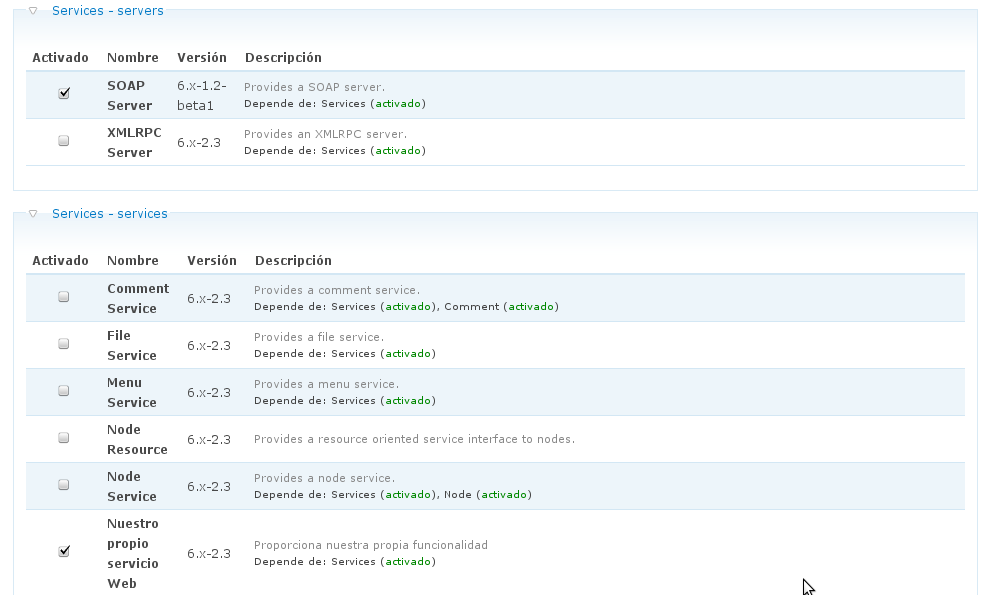
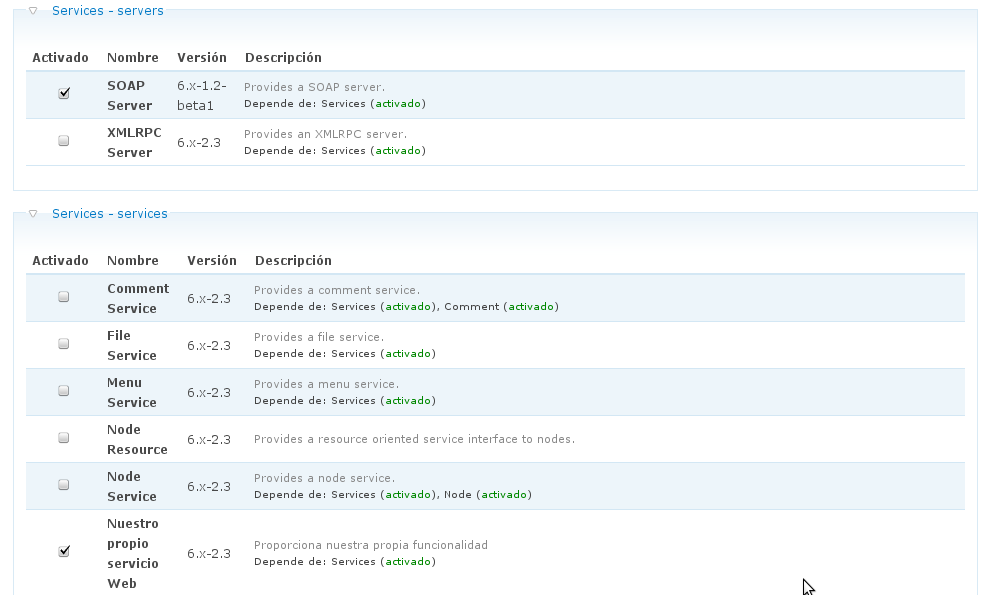
Es el momento de verificar que todo está en su sitio. Ahora veamos la configuración de módulos en http://localhost/drupal-testing/?q=admin/build/modules. Debemos activar nuestro nuevo módulo que representa el servicio Web que acabamos de crear.

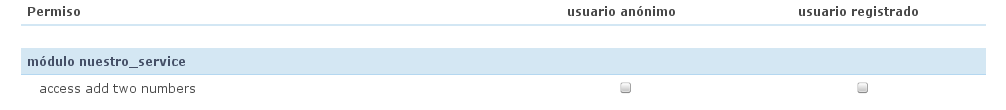
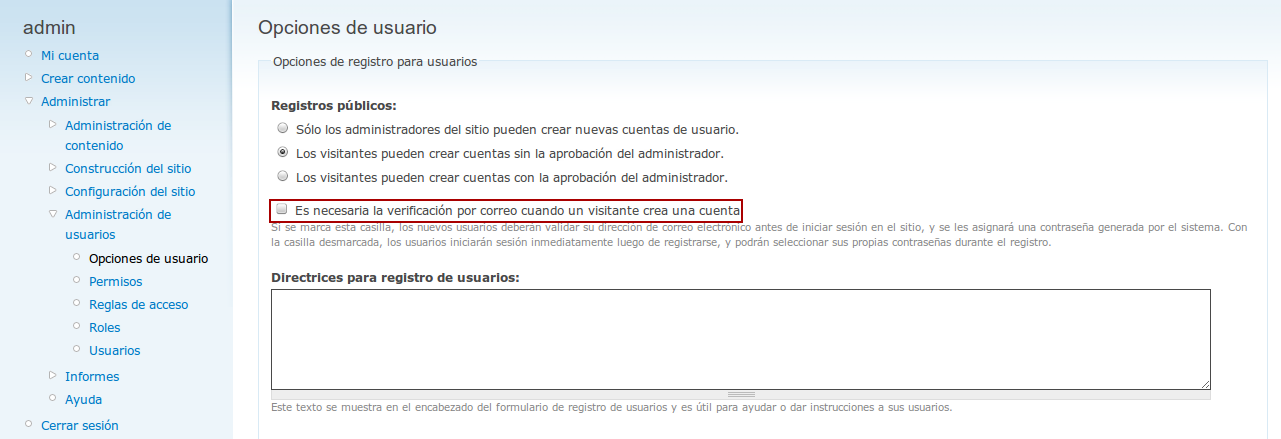
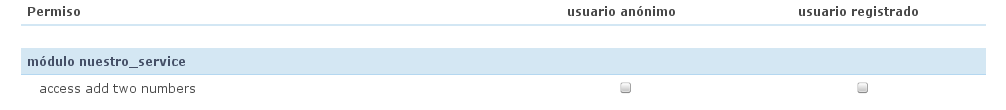
Nos vamos a http://localhost/drupal-testing/?q=admin/user/permissions y verificamos que los permisos que hemos creado en el fichero services.modules, concretamente access add two numbers, están disponibles para asignar a los roles que tenemos creados. Inicialmente se encuentran desmarcados, deberemos marcarlos para acceso a usuario anónimo si es nuestro deseo.

Daremos permisos a todo el mundo para utilizar nuestro servicio Web. Para hacer que sólo puedan utilizar el servicio Web los usuarios registrados, me remito a la entrada anterior en este blog, donde se explicaba este hecho.
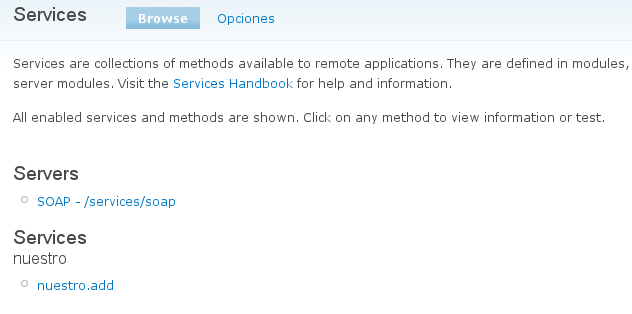
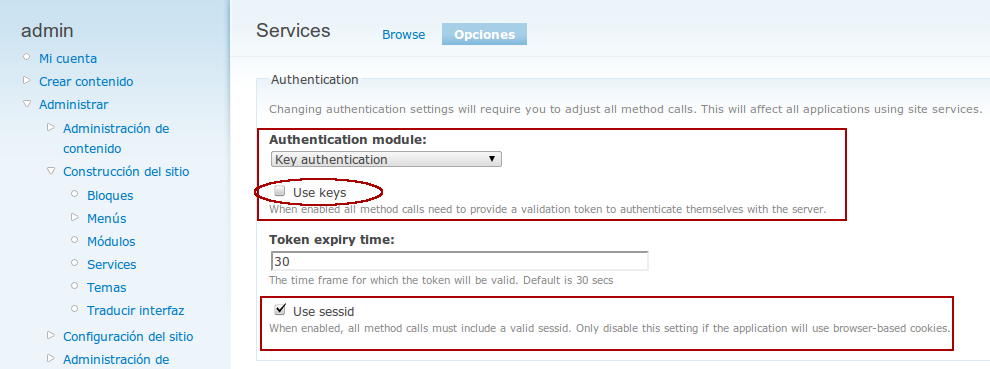
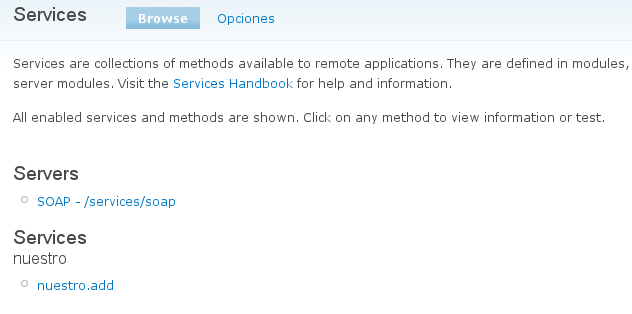
En http://localhost/drupal-testing/?q=admin/build/services podemos ver el servidor SOAP ejecutándose y las operaciones expuestas de nuestro servicio Web.

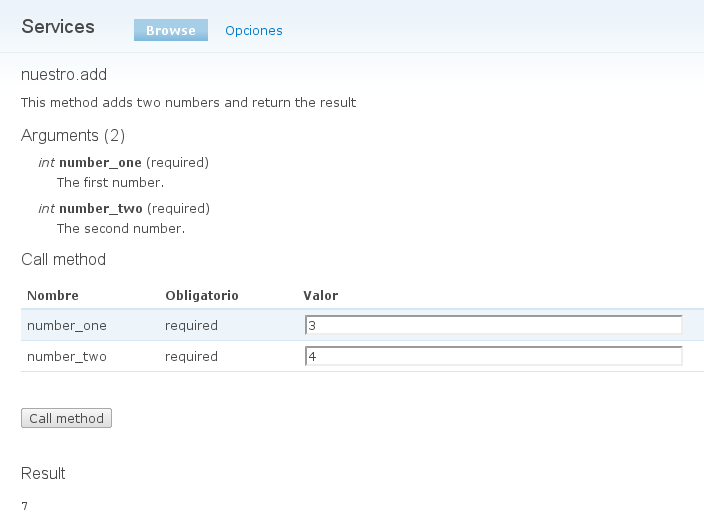
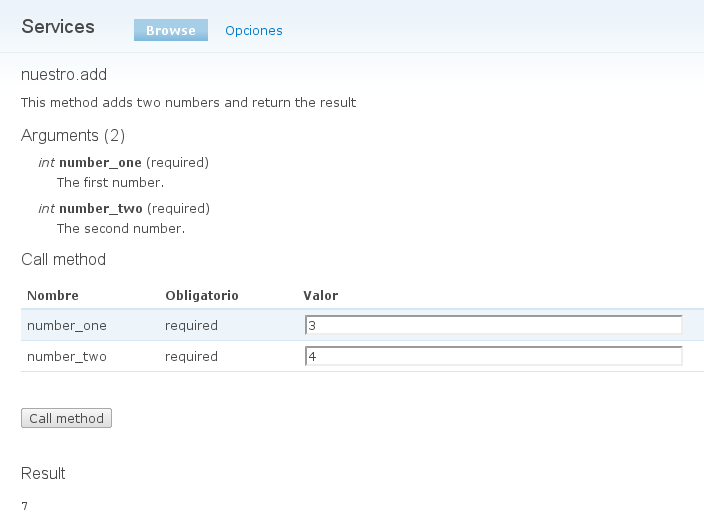
Para acceder a un testeador de nuestro servicio Web pulsamos en el enlace a nuestro.add. En la pantalla que aparece podemos escribir los dos argumentos y pulsar en Call method para realizar la llamada al servicio Web y obtener el resultado.

 A 1 persona le gusta esta entrada
A 1 persona le gusta esta entrada